Example: Building a Web-App in Engine
Cloudomation Engine can be used in many different ways. Apart from being an automation engine, it can also act as a backend for your applications. This page portrays the creation of a simple to-do web-application.
Our to-do app should help with keeping track of things that need to be done. For this, the user needs to be able to add and remove items to the to-do list and also mark them as done or not done.
Concept
Three Engine resources that are used in this example:
- A setting that stores the id, label and status (done/not done) of our to-dos.
- A flow script that stores the HTML source code and interacts with the aforementioned setting.
- A webhook that provides the URL for displaying the web-app in a browser.
The flow
The logic behind the web-app is described in the flow. The two main parts of the flow are the HTML source code and the handler function that interacts with the setting and returns an HTML response.
The setting
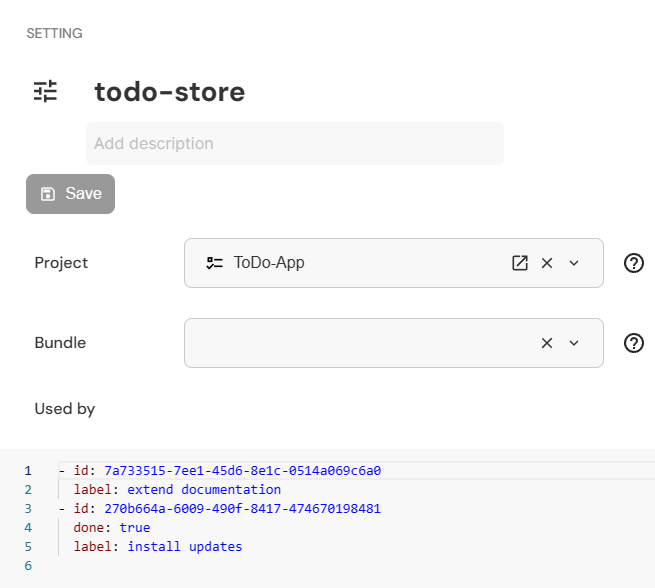
For storing information about the current state of our to-dos, we can use a setting. As displayed in below screenshot, the setting called 'todo-store' currently contains information about two items appearing in the web-app.

The setting
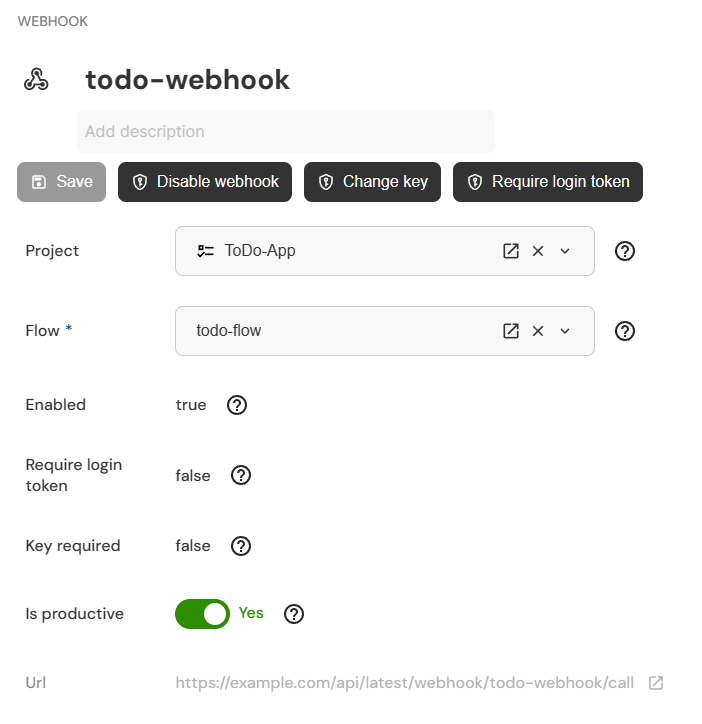
The webhook
The final piece is the webhook that provides the URL for the web-app.

The webhook
Do you want to build it yourself?
A step-by-step guide for creating this web-app
If you would like to try this functionality the following guide will help you with the necessary steps.
- Create a new flow (in our example it is called 'todo-flow') and copy the script seen above. There is no need to create a setting, since this is taken care of in the flow script.
- Create a new webhook that calls the newly created flow. To do that, simply open your flow script and click the "create webhook" button. Configure the webhook as seen in the above screenshot. Note that a key and the URL are automatically generated for you.
- Follow the URL provided by the webhook. In case that the webhook uses a key, you need to add that to the URL (e.g.:
<URL\>?key=<your-key\>)
Alternatively, you can use this download package that contains the flow and the webhook packed into a project. For importing this into your Engine workspace please refer to Importing records.
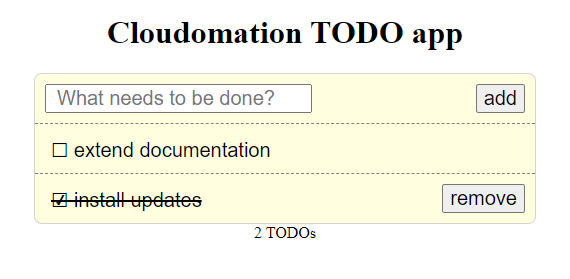
Using the URL in the webhook leads to the newly developed web-app where we can add and remove to-dos, as well as mark them as done/not done.

The interactive web-app as displayed in the browser