Dependency Visualization
The dependency visualization shows the relationships between executions that are actively waiting for one another.
A dependency is visualized when one execution pauses and waits for the result or completion of another execution, which establishes a dependency.
Executions that are started asynchronously and not explicitly waited for do not appear in the dependency visualization, as no waiting relationship exists between them.
The dependency visualization is not to be confused with script visualization. While the former displays whole processes, the latter displays the details of individual executions.
Concept
Engine extracts hierarchy information of dependent executions during runtime and dynamically creates a graph view that is displayed on the UI of said executions.
Each execution shows all of its children but only its direct parent in the dependency visualization. If you want to see the tree view of the whole process you need to view it on the execution that started the process.
The dependency disualization provides insight into execution dependencies, showing which execution is waiting or has waited for another. It is designed to help you understand the order and coordination of execution flows.
Key Behavior
- Shows dependencies of the currently opened execution.
- Includes one level "up" (dependee executions, if any).
- Includes all levels "down" (dependent executions), up to a total limit (default: 200 executions). This limit is configurable via using the Workspace Configuration. Please refer to
VISUALIZATION_MAX_NODESoption in User Interface for configuration.
Displays:
- The status of all included executions.
- The type and name of all included executions.
- Iterations, as long as the execution explicitly creates a dependency for them.
The dependency visualization does not show child executions that are created and started asynchronously but not yet waited for.
For example, a flow like run integration test might create many child executions asynchronously.
These child executions do not appear in the dependency visualization immediately, because no dependency exists yet.
Once the parent execution creates a dependency that waits for these children (e.g., using this.dependency(*children)), all of them will appear at once, even if some of them have already ended.
The UI
The tree view
Since the visualization is generated at runtime you can follow along a process and get live updates on the status of each execution in the hierarchy. The status of the executions is color coded:
- Green: success
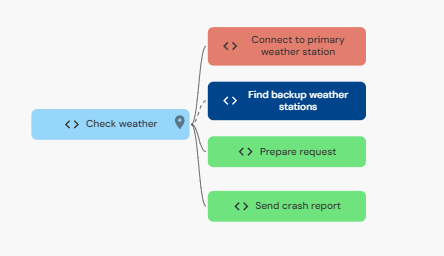
- Dark blue: running
- Light blue: waiting
- Yellow: paused
- Red: error
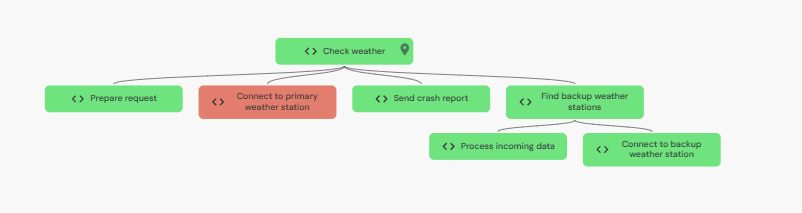
Now imagine a simple process: getting information from a weather station and if the connection to the station fails connect to a backup weather station. This process will demonstrate how the dependency visualization is displayed during runtime.
Each node in the tree view is clickable and will lead you to the execution that it represents.
Starting the process
Initially, only the starting execution shows. The color signals that it's currently running.
The first child executions appear
The connection to the primary weather station failed so the backup process has been started.

The parent "Check weather" is now waiting on "Find backup weather station".
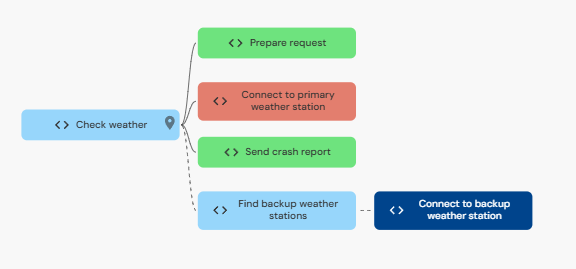
Going down a level further

The execution "Find backup weather station" has started another child.
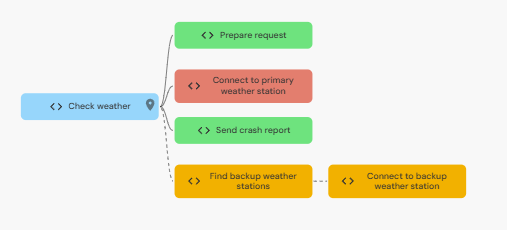
A short interlude
Let's halt the execution "Find backup weather station" for a brief moment before continuing.

Yellow is the color of pause. Note the the child of the paused execution is also paused.
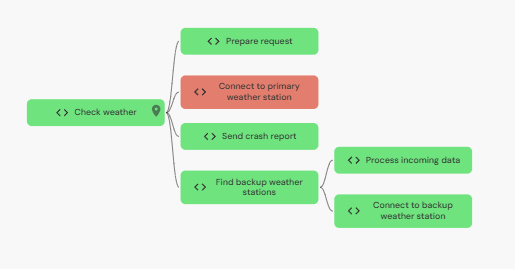
The process is complete
After resuming the execution the process runs to completion.

The final execution tree.
Other elements
Orientation and size
Some processes are better displayed horizontally, some vertically, hence you can toggle the orientation. It's also possible to fit the visualization to the window size.
The fit to screen button (above) and the toggle button (below).
Here's how the previous process would look with a different orientation:

The toggled orientation
Related resources
Engine also displays flows, connectors and other resources that are used in the process.
You can click on a related resource to highlight which steps of the process use that resource.

The related resources.